react.js 시작하기 190814 - Route 활용하기
by 으렴react-router-dom query-string 설치
yarn add react-router-dom query-string --saveApp.js 가셈 Root.js로바꾸셈
import { BrowserRouter } from 'react-router-dom'이렇게하면 browserRouter 사용가능
그 밑에 App.js만드셈 함수형컴포넌트로
class Root extends Component {
render() {
return (
<div>
<h1>Root.js</h1>
<BrowserRouter>
<App/>
</BrowserRouter>
</div>
);
}
}
function App(props) {
return (
<div>
<h2>App.js</h2>
</div>
);
}
function Bpp(props) {
return (
<div>
<h2>Bpp.js</h2>
</div>
);
}이제부터 App는 route장비입니다 장비이름은 <App/>
물논 Bpp도 마찬가지
import React, { Component } from 'react';
import { BrowserRouter, Route } from 'react-router-dom'
//BrowserRouter, Switch, Route
class Root extends Component {
render() {
return (
<div>
<h1>Root.js</h1>
<BrowserRouter>
<Route path='/app' component={App} />
<Route path='/bpp' component={Bpp} />
<Route path='/cpp' component={Cpp} />
</BrowserRouter>
</div>
);
}
}
function App(props) {
return (
<div>
<h2>App.js</h2>
</div>
);
}
function Bpp(props) {
return (
<div>
<h2>Bpp.js</h2>
</div>
);
}
function Cpp(props) {
return (
<div>
<h2>Cpp.js</h2>
</div>
);
}
export default Rootroute를 할때 외부에서 코드로 어떻게 받지 ? 라고 생각해야댐
<Route exact path='/app' component={App} />exact : 딱 그주소와 정확하게 맞을때만 가져오게 된다.
/app/cpp ..
기본 컴포넌트 뒤에 전달하고 싶은 인수로 사용하고 싶을 경우.
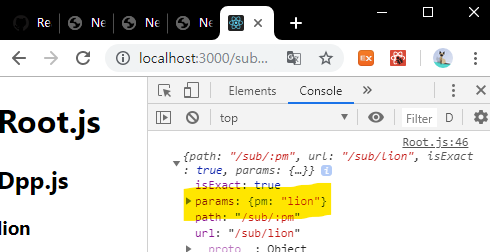
<Route exact path='/sub/:pm' component={Dpp}/> function Dpp({match}) {
console.log(match)//params에 있음
return (
<div>
<h2>Dpp.js</h2>
<h3>{match.params.pm}</h3>
</div>
);
}pm으로 부르면 불러진당

location을 사용해보자
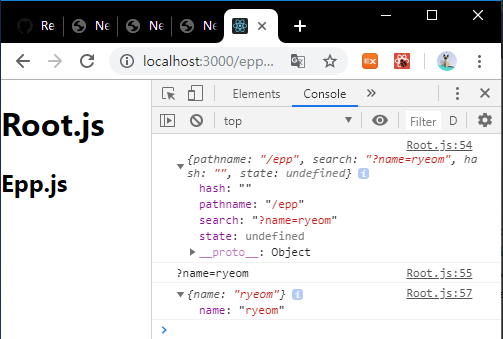
<Route exact path='/epp' component={Epp}/>/epp?name=ryeom 이렇게 들어왔을때
function Epp({location}) {
console.log(location);
console.log(location.search);
const m = qs.parse(location.search)
console.log(m);
return (
<div>
<h2>Epp.js</h2>
</div>
);
}
요래요래 찍힌다.
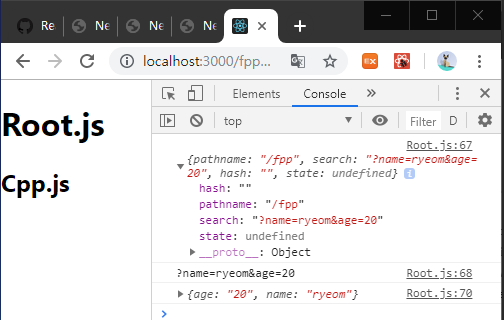
/fpp?name=ryeom&age=20
만약 이렇게 값이 두개날라온다면?
응똑같음

만약에
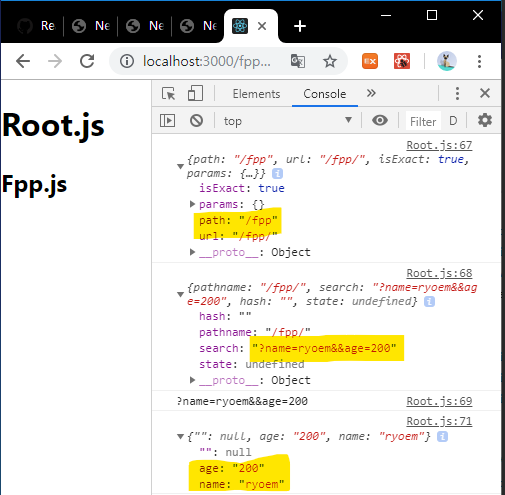
/fpp/?name=ryoem&&age=200 요래 같이온다면?
function Fpp({match,location}) {
console.log(match)
console.log(location);
console.log(location.search);
const m = qs.parse(location.search)
console.log(m);
return (
<div>
<h2>Fpp.js</h2>
</div>
);
}둘다 받아주면됨

'Web > REACT.JS' 카테고리의 다른 글
| redux관련 library memo (0) | 2019.08.29 |
|---|---|
| react.js 시작하기 190814 - Link 활용하기 (0) | 2019.08.14 |
| react.js 시작하기 190813 - sass 사용해보기 (0) | 2019.08.13 |
| 한 액션을 둘다 가져다쓰는상황 (0) | 2019.08.12 |
| react.js 시작하기 190808 - redux 사용하기 (0) | 2019.08.09 |
사이트의 정보
코딩하렴
으렴