react.js 시작하기 190802 - import
by 으렴/* App.js */
import React, { Component } from 'react';
import Bpp, { Cpp } from './bpp'
class App extends Component {
render() {
return (
<div>
<h1>APP다요</h1>
<Bpp/>
<Cpp/>
</div>
);
}
}
export default App;
/* Bpp.js */
import React, { Component } from 'react';
class Bpp extends Component {
render() {
return (
<div>
<h2>BPP인니다</h2>
</div>
);
}
}
class Cpp extends Component {
render() {
return (
<div>
<h3>CPP인니다</h3>
</div>
);
}
}
export default Bpp;
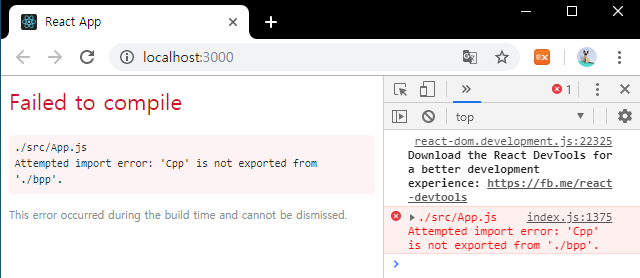
이렇게 하면 에러가 퐝퐝터진다
밑에꺼 같은!

굉장히 많이 보는 에러이다.
나중가면 잘못차즘
지금 잘생각하셈쓰
아니 App.js에서 Cpp를 import해줬는데 왜 못불러오냐 ㅡㅡ 도랏나
하게찌만 안해준거 한가지
export class Cpp extends Component { ... }export class해주셈 ㄱㄱ
바로 댐미다 ^^7
'Web > REACT.JS' 카테고리의 다른 글
| react.js 시작하기 190802 - index.js(folder를 import시키기) (0) | 2019.08.02 |
|---|---|
| react.js 시작하기 190802 - 외부 function 불러오기 (0) | 2019.08.02 |
| react.js 시작하기 190802 - props, state (0) | 2019.08.02 |
| react.js 시작하기 190801 - import, component, props (0) | 2019.08.01 |
| react.js 시작하기 190801 - function 정의와 사용 (0) | 2019.08.01 |
사이트의 정보
코딩하렴
으렴