react.js 시작하기 190802 - 외부 function 불러오기
by 으렴App.js는 class이기 때문에 전역 함수를 사용할 수 있다.
function f1 (){ //전역 함수
console.log(`f1 call`);
}
class App extends Component {
render() {
f1()
return (
<div>
<h1>APP다요</h1>
<Com0/>
</div>
);
}
}뭐 이렇게? 사용하면 된다
근디 다른 파일에 있는 함수를 가져와보자
/* fpp.js */
export function fun2(){
console.log(`f3 call`);
}
export function fun3(){ //얘는 앞으로 끌어다가 쓸 것이당
console.log(`f3 call`);
}
/* App.js */
import React, { Component } from 'react';
import Bpp, { Cpp } from './bpp'
import * as Fpp from './fpp'
function f1 (){ //전역 함수
console.log(`f1 call`);
}
class App extends Component {
render() {
f1()
Fpp.fun2()
Fpp.fun3()
return (
<div>
<h1>APP다요</h1>
</div>
);
}
}
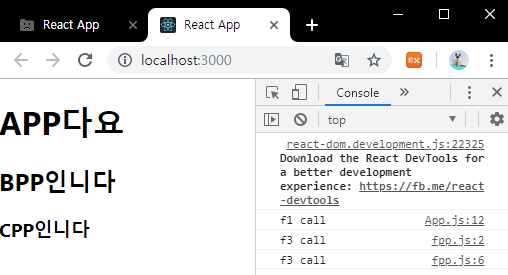
export default App;일단 fpp.js에다가 함수 두개를 만들고 불러보자

불렸음 ㅅㄱ
'Web > REACT.JS' 카테고리의 다른 글
| react.js 시작하기 190802 - 컴포넌트 데려오기(경로쓰) (0) | 2019.08.02 |
|---|---|
| react.js 시작하기 190802 - index.js(folder를 import시키기) (0) | 2019.08.02 |
| react.js 시작하기 190802 - import (0) | 2019.08.02 |
| react.js 시작하기 190802 - props, state (0) | 2019.08.02 |
| react.js 시작하기 190801 - import, component, props (0) | 2019.08.01 |
사이트의 정보
코딩하렴
으렴